Opera Mini 5如期等来了它的Beta版发布,第一时间下载并试用了一下,相比之前4.x版本有了较大的提升和改变,特别是多标签浏览、两种解析模式、网页解析的质量和效果等方面都有了让人惊喜的改变,不敢独享特此撰文为大家详解。
【注意】:目前Opera Mini 5 Beta不提供Windows Mobile的版本(好像Opera Mini也从未提供过WM专用版吧),不过可以下载通用的Java版,使用Java模拟器运行,全屏和触摸操作都没有问题。如果非正常退出的话,建议更换你的Java模拟器。


【详细的功能介绍】:
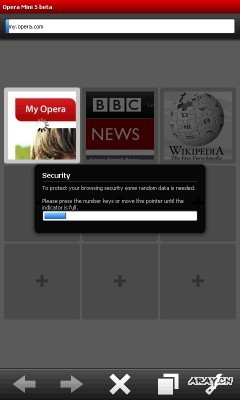
第一次启动,基本还是Opera Mini传统,需要接受Opera的一个协议,第一次打开网页,会提示你按键或滑动屏幕,直到进度条完成,以确认数据流量是用户确认启用的(防止未经许可而产生网络流量)


进入主界面后,最显著的界面功能改变,就是增加了一个多标签切换,和页面操作的快捷方式。多标签想必是众所期待的新功能(后面会详细介绍),而页面操作的快捷方式,相比以前的左右软键菜单,显然是更加体贴触摸屏用户的操作体验(大家可以对比一下此前介绍的UCWeb 7.0 beta)。


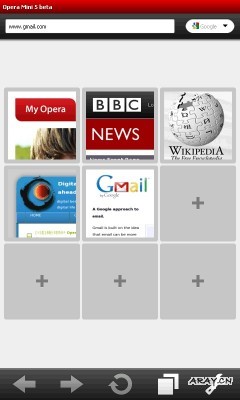
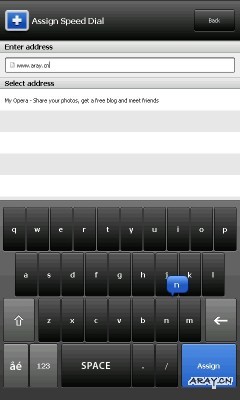
快速启动的功能,应该说是Opera首创的,这次引入到了Opera Mini中,操作方式和用途,用过Chrome之类都应该很顺手。点击+的空位,会提示输入网址或从收藏夹中选一个,完成后会自动后台更新这个页面并生成缩略图,如下右图所示,我添加了2个网站。


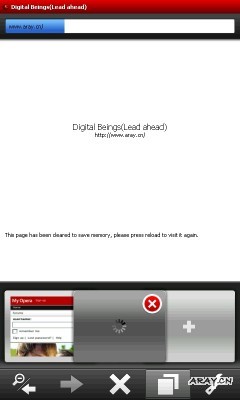
多标签浏览,万众期待的新功能,Opera Mini 5 Beta让大家如常所愿。点击主界面的标签按钮,可以新建一个页面进行浏览。值得一提的是,标签上会显示网页的缩略图,非常直观,另外标签的关闭或者切换,也非常流畅。可能是Beta版或者通用版的原因,多标签浏览因为比较消耗内存,因此打开2个页面以上后,程序只能保留一个标签的页面数据,其它页面的缓存会被清理掉,以释放内存,你只能重新刷新页面进行浏览。


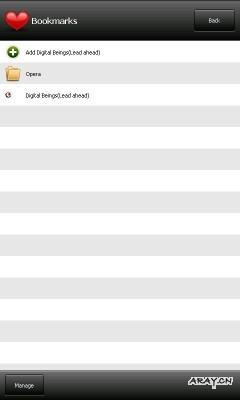
简单提一下它的内嵌键盘和收藏夹。当需要输入网址时,Opera Mini 5 Beta调用的是其程序本身提供的QWERTY软键盘,而不是系统的键盘,从输入网址角度来看,这个键盘非常方便,但需要输入内容的话,限制就很大了,因为你无法切换其它键盘。收藏夹没什么特别新的改进,不多提了。


接下来是最为重点的网页解析效果,Opera Mini 5 Beta提供了两种浏览方式:普通模式和移动模式。在普通模式下,网页解析的效果尽可能地保持PC上解析的效果(与Opera Mobile解析的效果差不多);而在移动模式下,网页的解析会进行较大程度的过滤和压缩,最终的页面尽可能的节省不必要的元素和页面产生的流量(与UCWeb解析的效果差不多)。可以参考下图对比(左:普通模式,右:移动模式)


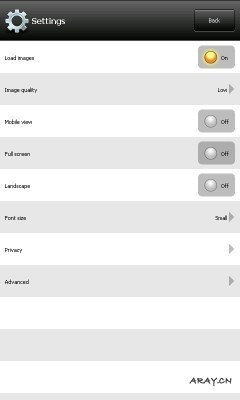
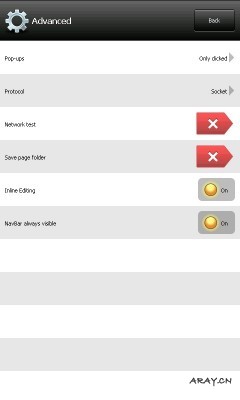
最后再介绍一下配置选项,界面操作也是为触摸屏用户特别优化了。特别提的几个配置选项,一个是Images quality,这个直接会影响最终解析出来页面图片的质量;Mobile View就是切换至移动浏览模式,这个就看你对网页解析效果要求了。


试用过之后,你肯定和我有同样的感觉,Opera Mini 5 Beta已经渐渐向Opera Mobile靠拢(网页解析效果方面),同时又兼顾Opera Mini流量节省的模式(目前的UCWeb 7.0 Beta的方向),从定位来看,短时间之内可能会有一些尴尬(如果Opera Mini和Opera Mobile一样的浏览效果,那Opera Mobile还有什么存在的意义?毕竟Opera Mobile所支持的Flash等多媒体元素,受制于手机硬件、网络和软件限制,很难得到发挥)
从长远角度看,我还是比较看好Opera Mobile的应用前景,毕竟硬件也好、网络也好、流量也好,都会有解决或改善的那一天,而我真正需要的是一个完整的网页浏览体验(比如各种Flash网页游戏、视频网站等等),任何图片的压缩、页面解析的不完整,其实本身是一种浏览需求的妥协。
当然细分市场,总不乏各个层次的用户需求,Opera Mini在中国还是需要加快本土化的支持(空中网大半年都不怎么更新的版本,很难跟上本土选手UCWeb的步伐),希望Opera不要像PC浏览器一样,总是走在技术的最前沿,却总是被后来者追上并甩在身后。

















评论14